Seguidores Blogger, Twitter y Facebook - Flotantes con efecto deslizante (Editado)
Hola !! Saludos a todos los seguidores de este magnifico blog, hoy comparto con ustedes este fanbox que quizás lo hayan visto publicado de otra manera pero en esta ocacion les aseguro que es diferente.
El truco parecerá un poco largo pero es relativamente facil si lo siguen paso a paso. No te preocupes que son pasos para que cualquier principiante pueda llevarlos a cabo, porque es simplemente copiar la ID de tu facebook o twitter, luego colocarlos dentro de los estilos y demás, pero continua leyendo y verás.
Hace un tiempo Ciudad Blogger publicaba una entrada de cómo se hace El Fanbox de Facebook, flotante y con efecto deslizante. Luego también fue publicado aquí enMiltrucosblogger, de esta manera:

Me gusto mucho la forma que se mostraba flotando, pero lo que no me gusto es que para darle el efecto hay que utilizar una librería, la cual enlentece la carga en un blog (mientras no la utilizamos para otra cosa), y en lo personal el efecto no es algo que me llame mucho la atención.
Luego encontré otra forma de utilizar este mismo fanbox pero con un diseño diferente,
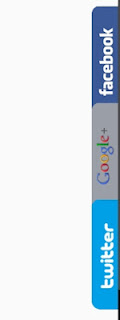
y el resultado final fue el siguiente:
Vamos a mostrar los Seguidores de Blogger, Comentarios de Twitter y el Fanbox de facebook.
Se muestra solo una pestaña fija a la derecha, y al pasar el cursor se abre mostrando el gadget.
¿Cómo se hace...?
-Para los seguidores de Blogger vamos a: Google friend connect
-Estando conectados con la cuenta de Gmail asociada a nuestro blog.
-Ahí vemos que nuestro blog este seleccionado:
-Si tenemos varios blog lo seleccionamos mas abajo:
Ya seleccionado hacemos clic en: "Añadir el gadget de miembros"
- Lo podemos personalizar o dejamos así ya que lo único que necesitamos es la ID.

-La ID la tenemos que copiar ya que la vamos a utilizar mas abajo.
-Es necesario ya que cada blog tiene una ID distinta.
-La vemos en la barra de dirección:
-Es necesario ya que cada blog tiene una ID distinta.
-La vemos en la barra de dirección:
O al darle al botón "Generar código":
(Click en la imagen para agrandar)
-Ahora con la ID copiada podemos cerrar la página.
-Recomiendo pegar la ID en el bloc de notas.
Ahora vamos a hacer lo Nuestro......
-Nos vamos al escritorio de Blogger.
Ir a Plantilla --- Edición de HTML ,
Y justo antes de ]]></b:skin>
Poner el siguiente código:
/* Seguidores Blogger */.barrightblogger { background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhorDw_LmntKZrn2AMd7wxDpB47RtzyuRjBBbqixkP59Idxk2va1BE0uF79Hbsb35udM8u69qDxDDPdycPpReAuVjLzALJilCxmlMVWEvm4Y6NqDYl4vqyWTmMsIlK0TMngfsJ180pjuia6/s1600/bl_cb.png');background-repeat: no-repeat; width:39px; height:159px; position:fixed; right:0px; top:50px; z-index:1000;}.barrightbloggerc { background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgIl0jqMmnUHlPMYy_jzRKn7ycp87AHpeNp8MyQFJ0gBfFWQU-KXdn6h8Tn-zFTmP_wyPYx_fUQ4fecmabpsTnURAS85uMXVKmnjjfYgOomVJUNtj8kB38Ua785ZSrJo0WGdFE_PwNyw4NJ/s1600/bl_cg.png');background-repeat: no-repeat; width:288px; height:345px; position:fixed; right:0px; top:50px; z-index:1100;}.barconteblogger {margin:12px 0 0 47px}/* Twitter */.barrighttwitter { background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj13Mx5o9KT-l_QfStJIQZwompETxi4TN7kSyTgW7zAchCC9k2LlqrvSGxV0t1VoSufmziByAUDvonukRoPSxFJ8GeeeSS-6t0Sva4afHaQSYrYbMD3j4I9HAl3HOSEsVC_JSpN54Y-JdLo/s1600/tw_cb.png');background-repeat: no-repeat; width:39px; height:159px; position:fixed; right:0px; top:210px; z-index:1000;}.barrighttwitterc { background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiEo4ucFFfO67Jm__3DGlAl9tDVp85ebHs_SBGhIv_Nlge5yWsIek9mSK9N8fakJ3zSIHoOSaLob-xZzOb5mOi2r5WhbYc6FvKO8sWrFoWZbso_Qwq3XYQ-TB5iZO5pF986IBWsz7OmuGeR/s1600/tw_ag.png');background-repeat: no-repeat; width:288px; height:345px; position:fixed; right:0px; top:120px; z-index:1100;}.barcontetwitter {margin:0 0 0 47px}/* Facebook */.barrightfacebook { background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtD3t69fJDIAKu5pAnl5DtwwHm_1YjwgTLMHFGtRWMep4Xaqh3KguY3NzJPWT4WNIEw1LGXjqOxycLj6ALOQZRCDMUzPP9TRVYg9bSlleTZVUvbii3kclGR4zZY19ozFmkcasHo3gv41zg/s1600/fb_cb.png');background-repeat: no-repeat; width:39px; height:159px; position:fixed; right:0px; top:370px; z-index:1000;}.barrightfacebookc { background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcu2lEXfWwDgBLbMabxYbwovR92ip_ciIS3xA1O83FwVbOL-8y1x03OKjcGpfuXP8nEZ8HStaNKsaXGC0stl6bCVrYzNUlowI3HCvmyW0adSCNs7W0dzhjbcy4ftTETY8Qhnwe_sfZgq1l/s1600/fb_bg.png');background-repeat: no-repeat; width:288px; height:345px; position:fixed; right:0px; top:185px; z-index:1100;}.barcontefacebook {margin:12px 0 0 47px}
Si quieren modifican las distancias desde arriba: (top:185px)
Ahora antes de </body> Poner el siguiente código:
<!-- SEGUIDORES BLOGGER -->
<div class="barrightblogger" onmouseover="this.className='barrightbloggerc'" onmouseout="this.className='barrightblogger'"><div class="barconteblogger">
<!-- Include the Google Friend Connect javascript library. -->
<script type="text/javascript" src="http://www.google.com/friendconnect/script/friendconnect.js"></script>
<!-- Define the div tag where the gadget will be inserted. -->
<div id="div-3082905992843096175" style="width:240px;border:0px solid #ffffff;"></div>
<!-- Render the gadget into a div. -->
<script type="text/javascript">
var skin = {};
skin['BORDER_COLOR'] = '#ffffff';
skin['ENDCAP_BG_COLOR'] = '#e0ecff';
skin['ENDCAP_TEXT_COLOR'] = '#333333';
skin['ENDCAP_LINK_COLOR'] = '#0000cc';
skin['ALTERNATE_BG_COLOR'] = '#ffffff';
skin['CONTENT_BG_COLOR'] = '#ffffff';
skin['CONTENT_LINK_COLOR'] = '#0000cc';
skin['CONTENT_TEXT_COLOR'] = '#333333';
skin['CONTENT_SECONDARY_LINK_COLOR'] = '#7777cc';
skin['CONTENT_SECONDARY_TEXT_COLOR'] = '#666666';
skin['CONTENT_HEADLINE_COLOR'] = '#333333';
skin['NUMBER_ROWS'] = '6';
google.friendconnect.container.setParentUrl('/' /* location of rpc_relay.html and canvas.html */);
google.friendconnect.container.renderMembersGadget(
{ id: 'div-3082905992843096175',
site: '00286525615627339881' },
skin);
</script>
</div></div>
<!-- FIN SEGUIDORES BLOGGER -->
<!-- TWITTER -->
<div class="barrighttwitter" onmouseover="this.className='barrighttwitterc'" onmouseout="this.className='barrighttwitter'"><div class="barcontetwitter">
<script src="http://widgets.twimg.com/j/2/widget.js"></script>
<script>
new TWTR.Widget({
version: 2,
type: 'profile',
rpp: 3,
interval: 30000,
width: 240,
height: 250,
theme: {
shell: {
background: '#33ccff',
color: '#ffffff'
},
tweets: {
background: '#ffffff',
color: '#333333',
links: '#33ccff'
}
},
features: {
scrollbar: true,
loop: false,
live: true,
hashtags: true,
timestamp: true,
avatars: true,
behavior: 'all'
}
}).render().setUser('Miguel_Lp').start();
</script>
</div></div>
<!-- FIN TWITTER -->
<!-- FACEBOOK -->
<div class="barrightfacebook" onmouseover="this.className='barrightfacebookc'" onmouseout="this.className='barrightfacebook'"><div class="barcontefacebook">
<iframe allowtransparency="true" frameborder="0" scrolling="no" src="http://www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/miltrucosblogger&width=240&colorscheme=light&connections=15&stream=false&header=false&height=320" style="border: none; height: 320px; overflow: hidden; width: 240px;background: #fff;"></iframe>
</div></div>
<!-- FIN FACEBOOK --><!-- FIN By: Miguel_Lp. http://www.miltrucosblogger.info -->
Cambiamos:
Para Blogger: La ID que antes copiamos y guardamos: 00286525615627339881Para Twitter: El nombre de la cuenta: Miguel_Lp
La cantidad de comentarios: rpp: 3
Para facebook: La página: http://www.facebook.com/miltrucosblogger
Con Vista previa vemos que todo este bien y Guardamos.
Y todo listo......Ya tenemos el fanbox mejor diseñado en nuestro blog.



Comentarios
Publicar un comentario
Tags: download, bajar, descargar, bajar Antivirus, Servidores, Para, Windows, Server, 2008, antivirus servidores, antivirus server 2008 full, full, antivirus full, programas full, epson, hp, toshiba, lenovo, dell, videos, peliculas, series, ver, editar, blogger, taringa, identi, lexmark.